哈囉大家好!今天要來分享如何將我們辛苦製作的 Nuxt 3 專案部署到雲端。是不是聽起來很厲害?別擔心,跟著我一步一步來,保證你也能輕鬆搞定!
首先,讓我來介紹一下我們今天的主角——Vercel。Vercel 是一個超級好用的雲端平台,特別適合部署前端專案。它不只免費,還能自動幫我們處理很多複雜的設定。簡直就是前端開發者的好朋友啊!
首先,請確保你的專案都已經更新到 Github 囉。這個步驟超級重要!因為 Vercel 會直接從你的 Github 倉庫拉取程式碼。如果忘記推送最新的修改,那部署出來的網站就不是最新版本了,那就糗大了!
接下來,我們要註冊 Vercel 帳號。建議直接用 Github 帳號登入,這樣不只省時間,還可以省去一些權限設定的麻煩。
好啦,現在來到重頭戲了!讓我們一步步來部署我們的專案:
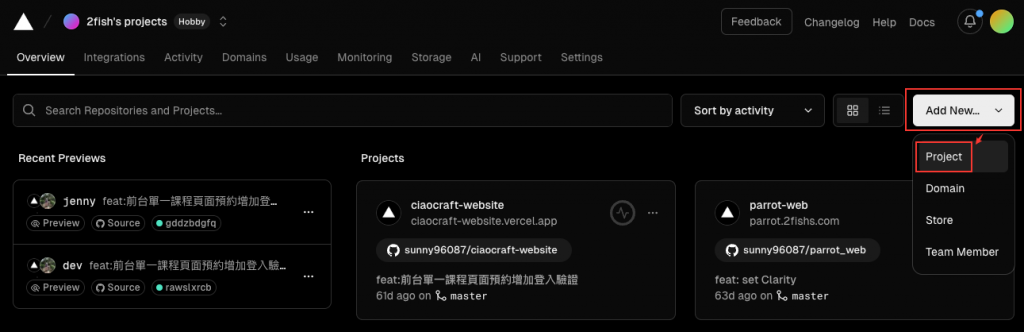
在 Vercel 儀表板中,點擊「Add New」,然後選擇「Project」
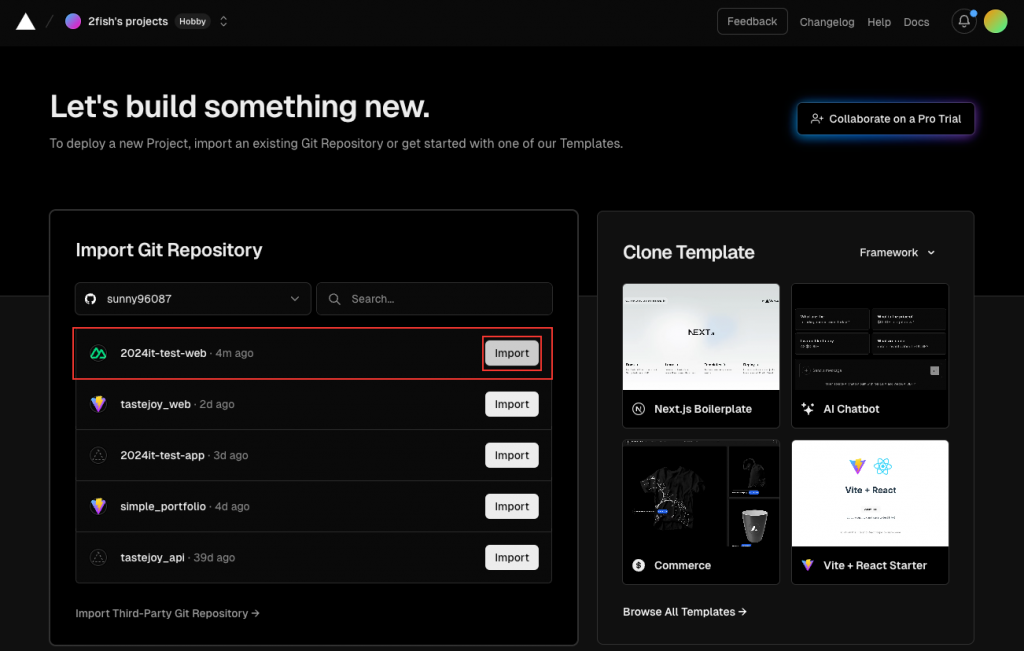
你會看到一列 Github 倉庫,找到你要部署的專案,點擊「Import」
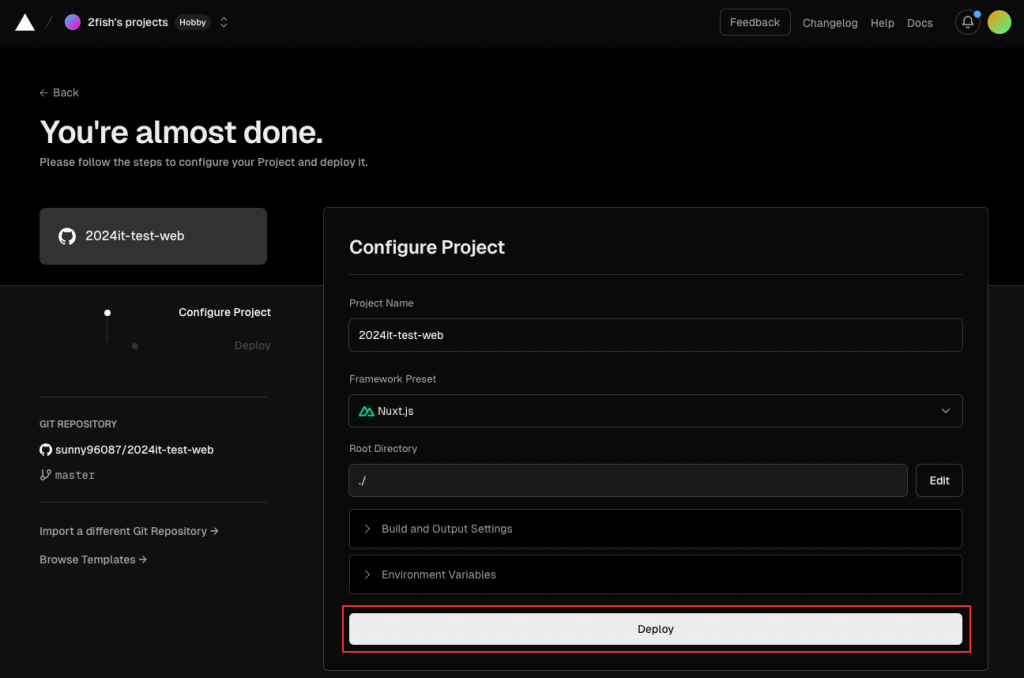
進入設置頁面後,大部分的設定都可以保持預設。Vercel 超聰明的,它會自動識別這是一個 Nuxt 3 專案,並做好相應的設定。
確認無誤後,點擊「Deploy」開始部署
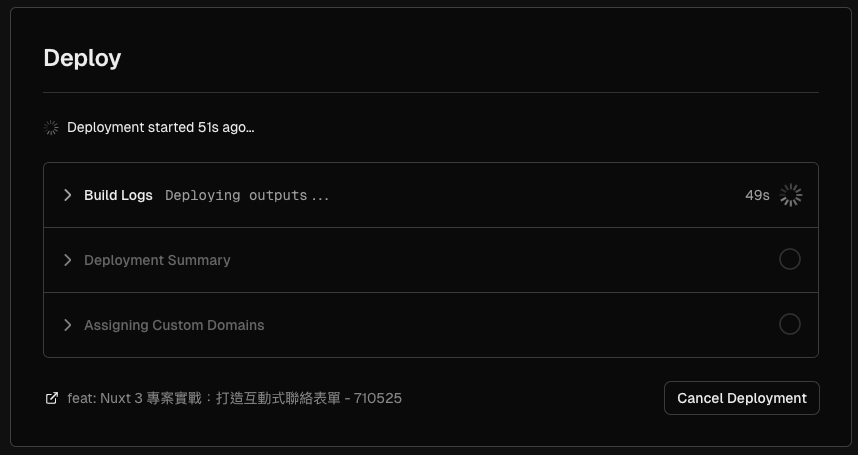
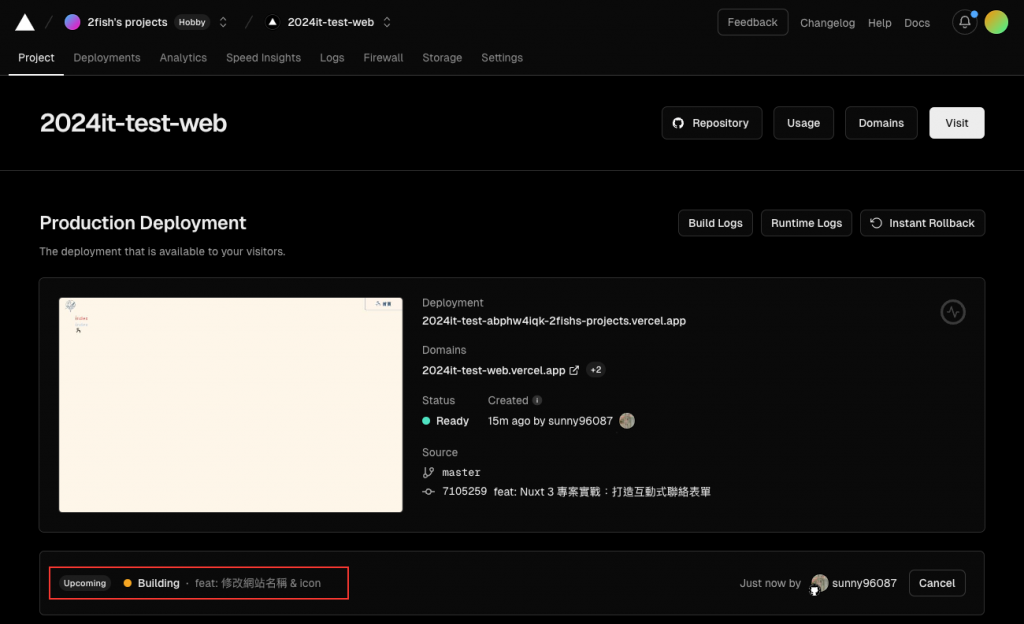
接下來就是見證奇蹟的時刻!Vercel 會開始構建和部署你的專案。這時候你可以去泡杯咖啡,或是跟隔壁座位的同事聊個天。
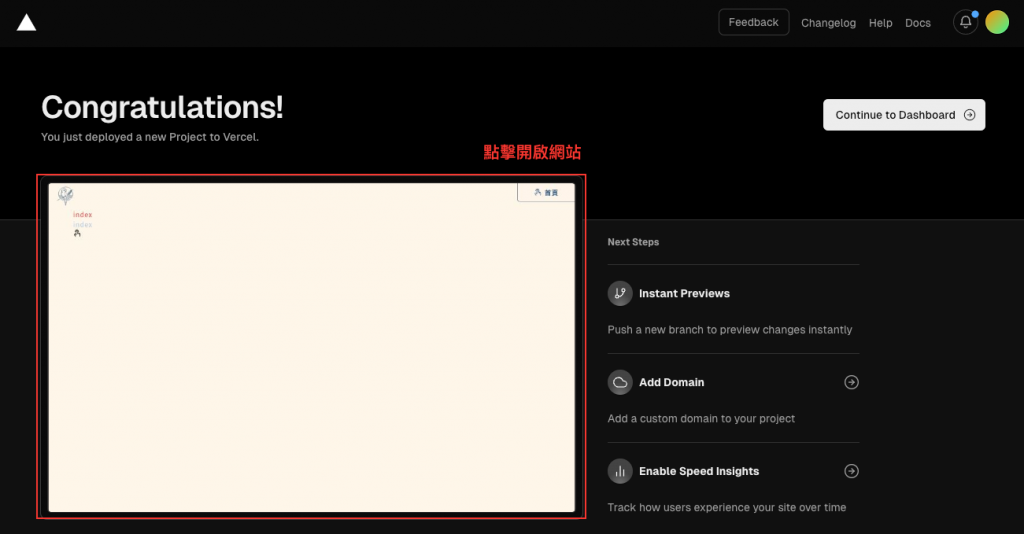
耶!部署成功了!你會看到一個預覽圖,點擊它就可以打開你的網站了。
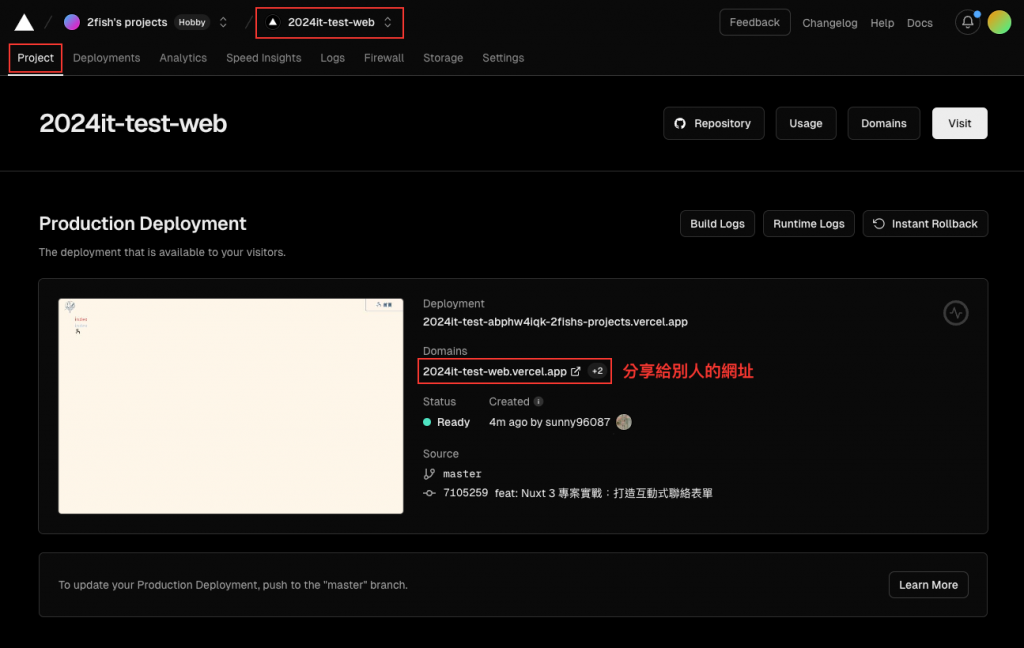
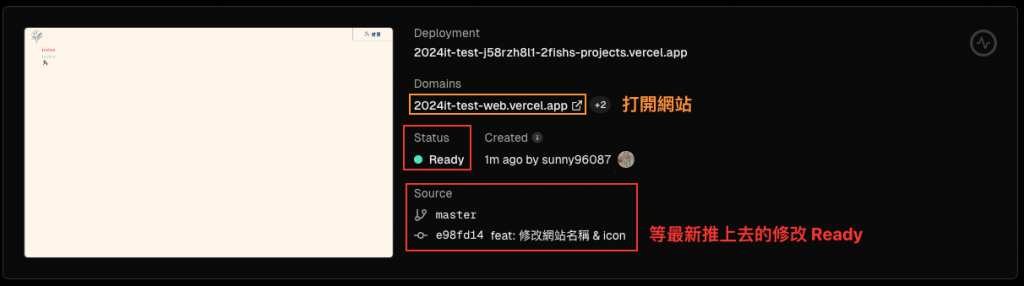
想要跟朋友炫耀你的新網站嗎?在 Vercel 的專案頁面上,你可以找到一個「Domains」部分,那裡有你網站的網址。複製它,然後到處分享吧!
既然都做到這裡了,我們來為網站加點個人風格如何?
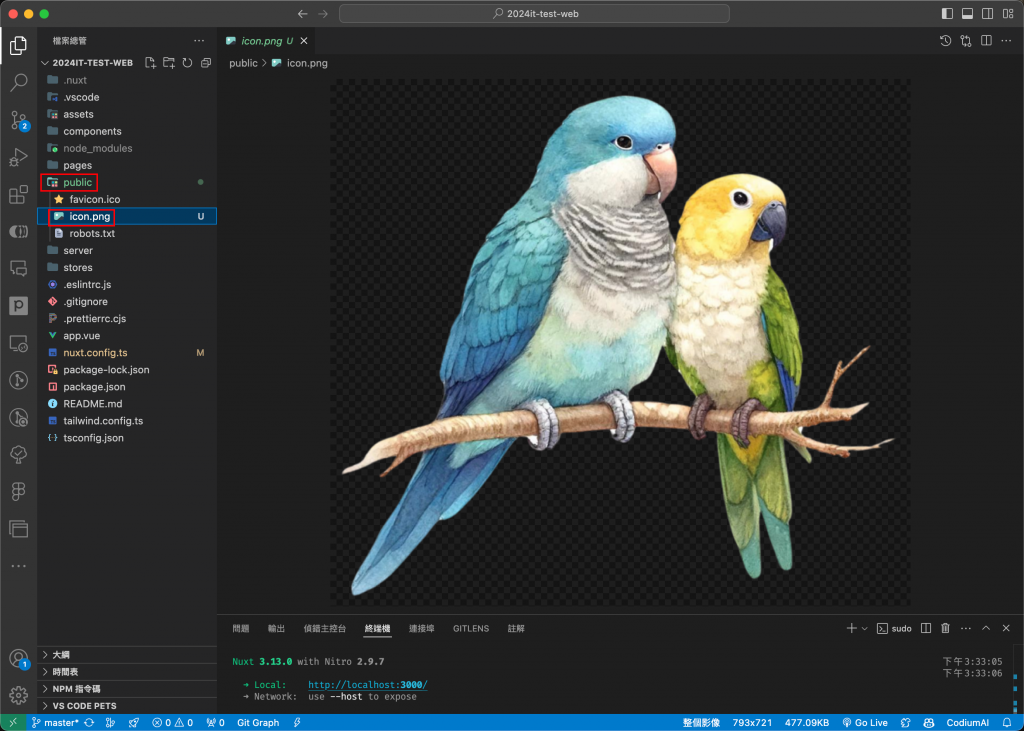
首先,挑一張你喜歡的圖片作為網站圖示。我們把它命名為 icon.png,然後放到專案的 public 資料夾裡。
接著,打開 nuxt.config.ts,加入以下程式碼:
typescript
Copy
export default defineNuxtConfig({
// ... 其他設定 ...
app: {
head: {
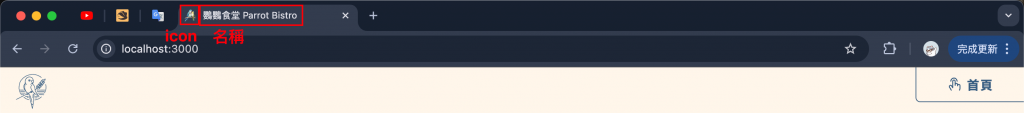
title: '鸚鸚食堂 Parrot Bistro',// 你的網站名稱
link: [{ rel: 'icon', type: 'image/x-icon', href: '/icon.png' }]// 網站圖示
}
}
})
儲存檔案,然後在本地運行專案,確認一下修改是否生效。
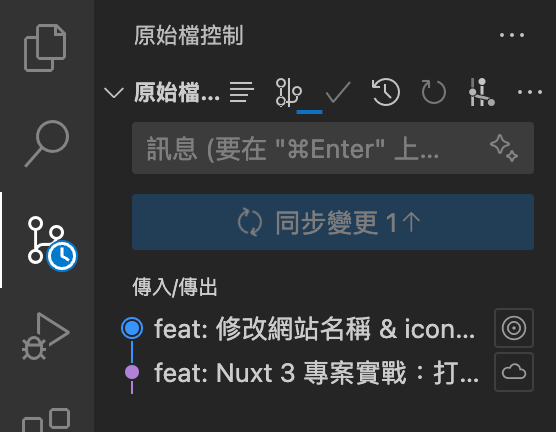
確認沒問題後,記得把修改推送到 Github 喔!
神奇的事情發生了!當你推送更新後,Vercel 會自動檢測到變更,並重新部署你的網站。是不是很方便?
等待片刻,再次打開你的網站。瞧!你的網站現在有了新的名字和圖示,是不是看起來更有專業感了呢?

哇!我們終於完成整個專案了!從本地開發到雲端部署,你現在已經掌握了一個完整的網站開發流程。感覺自己是不是也變得很厲害了呢?
記住,每天推送更新到 Github 是個好習慣。不只是為了備份,也是為了讓你的網站隨時保持最新狀態。
最後,我知道你們一定迫不及待想看到完整的專案連結。別著急,我明天就會分享給大家。(畢竟還有最後一篇文章要寫嘛,嘿嘿)
繼續保持學習的熱情,相信不久的將來,你也能成為一位出色的工程師!
大家有沒有想要更詳細補充的部分呢?歡迎在下方留言分享喔!讓我們一起在 Nuxt3 的世界中探險吧!加油!
(對了,如果你覺得今天的內容對你有幫助,別忘了給個讚支持一下喔!這會是我繼續努力的動力呢~)
